IronHack
Hack into your future
The Client:
While studying at the iconic IronHack campus in Miami, I had noticed that an opportunity that despite them having a website for students and potential enrollees, they did not have an app for students to use. There are two websites, one to showcase the schools and the great education they offer and the student portal for enrolled students to complete their assignments and learn their material. The school does a great job communicating events etc for the students but emails can only reach so many especially with a busy lifestyle. Opportunities existed where there were gaps throughout these different platforms where the students would lose connection to what was going on.
The Solution:
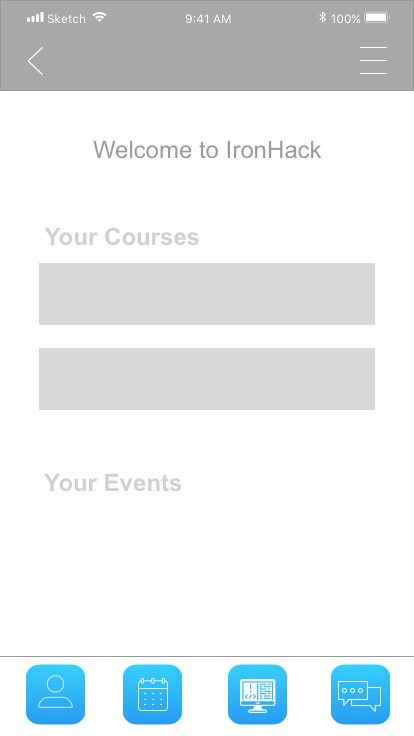
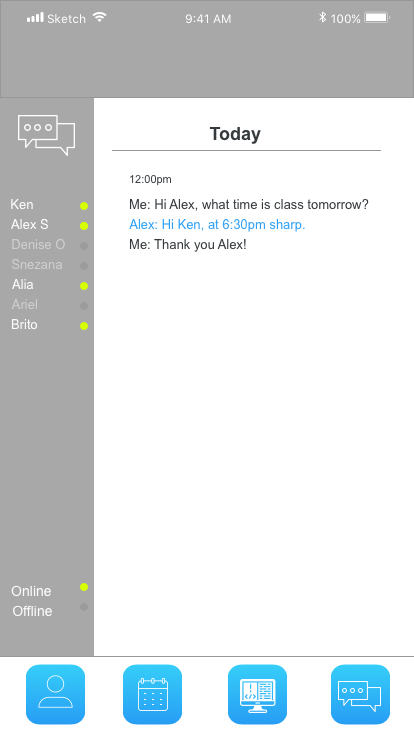
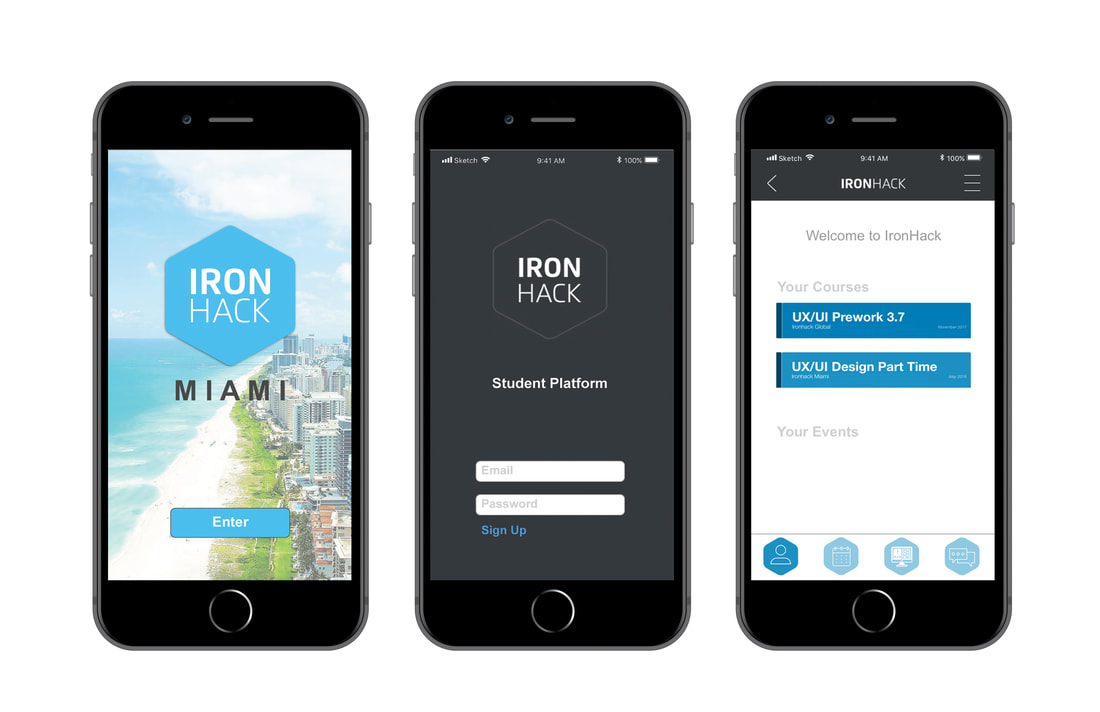
The proposal was to create a bridge to consolidate all platforms and communication. The app would showcase a different background depending on where the user is geographically utilizing the phone's geotagging capabilities. The app would also mirror the student web platform in order to create that consistency that aids in keeping everything a connected experience for the user and allows the app to be easily recognizable to its parent platforms. The user would have a profile page where they can access their current courses, a calendar page where all events at IronHack would be noted, a courses page where they could browse additional courses and a chat function where they could communicate directly from the app with their instructors and peers without the need for a third party app.
While studying at the iconic IronHack campus in Miami, I had noticed that an opportunity that despite them having a website for students and potential enrollees, they did not have an app for students to use. There are two websites, one to showcase the schools and the great education they offer and the student portal for enrolled students to complete their assignments and learn their material. The school does a great job communicating events etc for the students but emails can only reach so many especially with a busy lifestyle. Opportunities existed where there were gaps throughout these different platforms where the students would lose connection to what was going on.
The Solution:
The proposal was to create a bridge to consolidate all platforms and communication. The app would showcase a different background depending on where the user is geographically utilizing the phone's geotagging capabilities. The app would also mirror the student web platform in order to create that consistency that aids in keeping everything a connected experience for the user and allows the app to be easily recognizable to its parent platforms. The user would have a profile page where they can access their current courses, a calendar page where all events at IronHack would be noted, a courses page where they could browse additional courses and a chat function where they could communicate directly from the app with their instructors and peers without the need for a third party app.
The Process
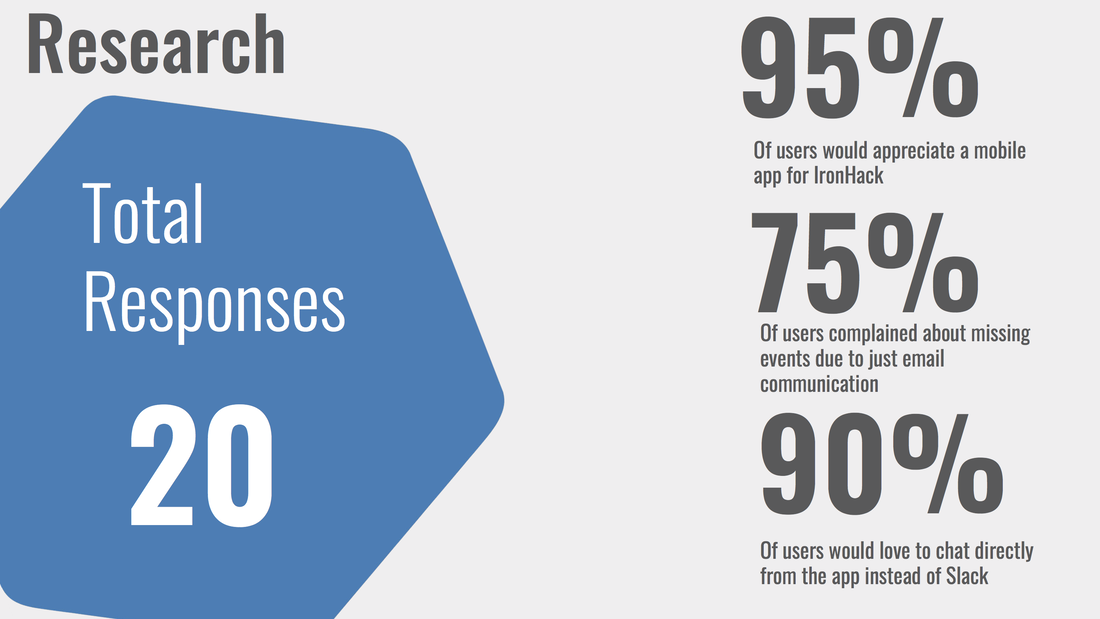
As I conducted research and gathered the results from the survey, the results were great and gave me clarity on what to focus on.
After the survey was done, I proceeded with interviewing potential users to gather their perspective. From here, I listened and made sure that their concerns were addressed and implemented into the further development of the project.
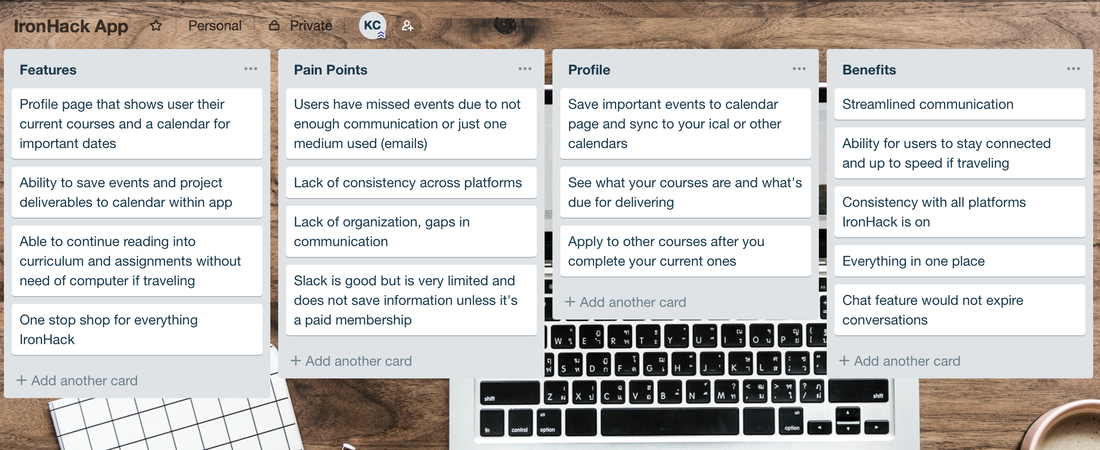
Trello Diagram
The trello diagram gave me an overview of features that need to be designed for the users and understanding their pain points as well. It showcased the benefits as well of having a mobile app for IronHack students to utilize during their time at the school.
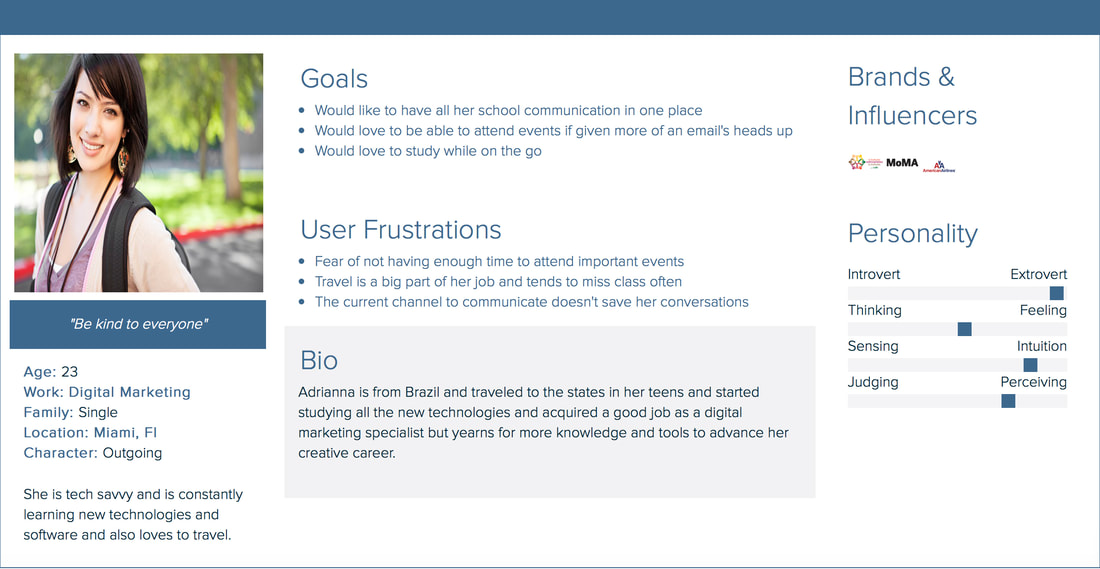
User Persona
Adrianna was the user we connected with in order to construct the foundation ion design pertaining to her needs and wants for the app. Adrianna wanted a mobile app for the school she was attending to help her keep everything in one place and something that would help keep her organized. She travels very often due to work so keeping tabs on events happening at the school as well as project deliverables was very important to her. I We focused on her concerns and started building away...
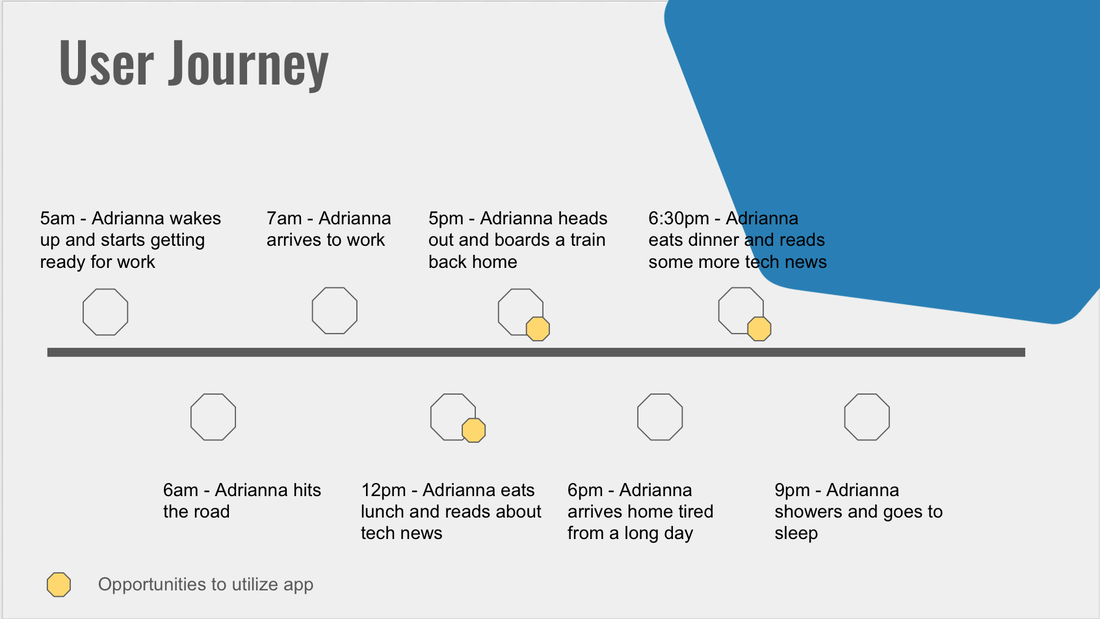
Here we arrive to the user journey which demonstrated 3 key points throughout Adrianna's busy day where she could use the app to enrich her experience. One moment was at 12pm during lunchtime, 5pm when she left work and boarded a train (while on the train, she could use the app to read her content for class) and lastly, at 6:30pm during her dinnertime. Actual lunch and dinner times may vary but these are points throughout the day where she can benefit from using the app.
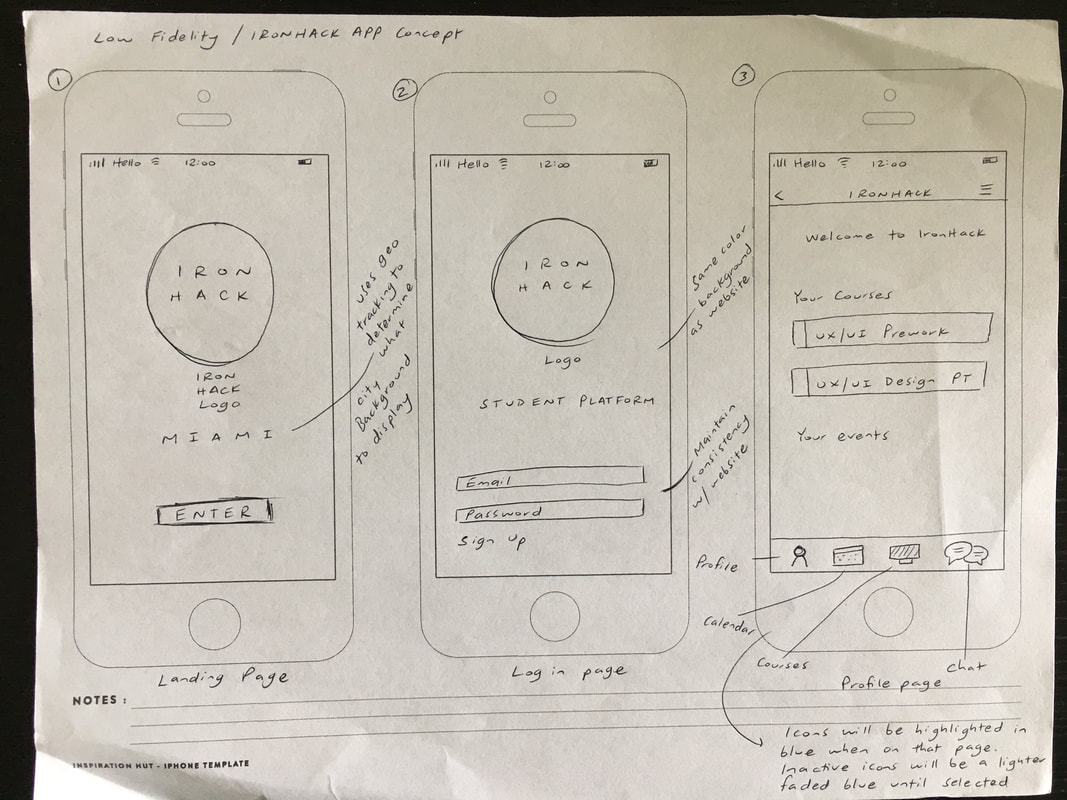
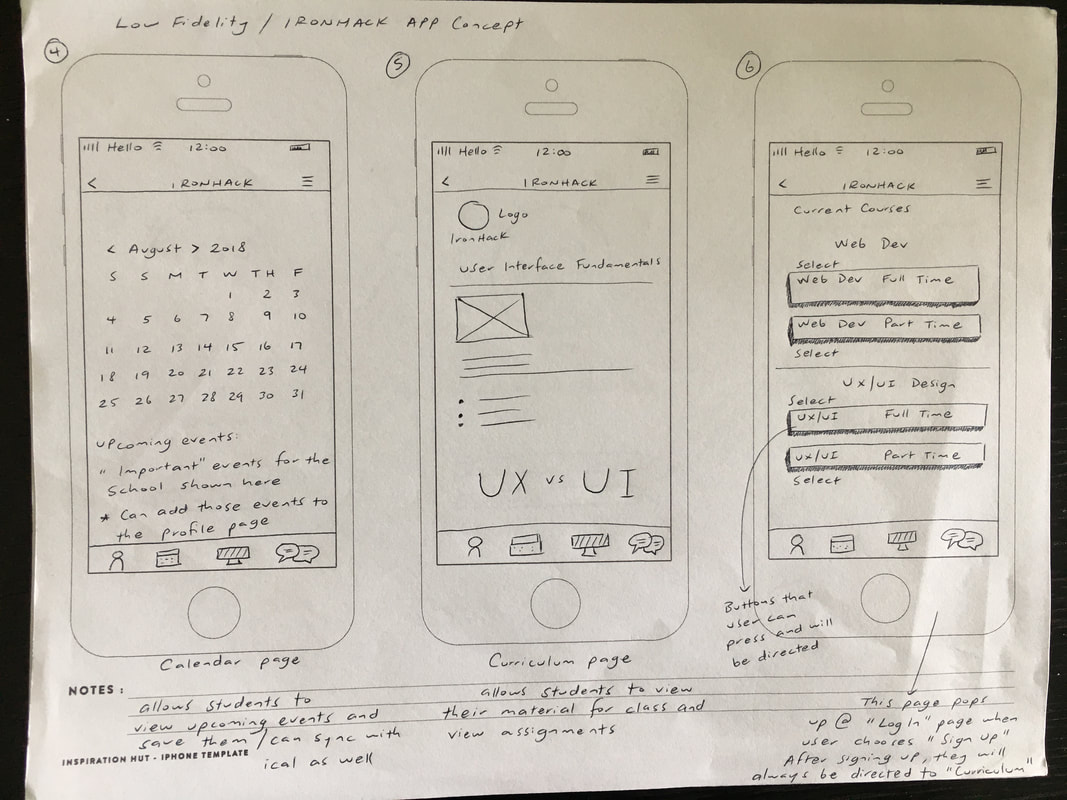
Hand Concept Sketches
Before we could move forward with the mid and high fidelity prototypes, the foundation for the IronHack app had to be built so we would have information architecture that made sense and was consistent throughout. This helped guide the project's UI development to make sure we stayed on track with the user's concerns.
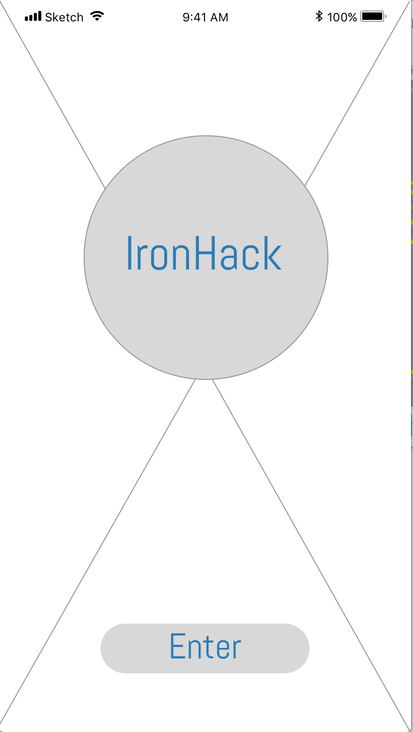
Mid Fidelity Wireframes
High Fidelity Prototypes
My Thoughts
The concept was very popular with a lot of users that I tested with and were very excited to see the app develop from its early stages to what it is now. I was very grateful for all the feedback and input that I was able to implement into this project and proud of this accomplishment as it was an opportunity I spotted that the school didn't have and I was able to execute this concept in less than a week. I'm excited to see further development moving forward and will continue to test it to gather new data. I also look forward to connecting with the product teams in order to make this app a reality for students to use and benefit from.